Action buttons or Floating buttons are the new way to sky rocket lead generation and increase sales – all this without surprising your visitors with a popup or hiding away a part of the desktop screen with topbars. This post shows you how to get one for your website – for free.
What are Action Buttons:
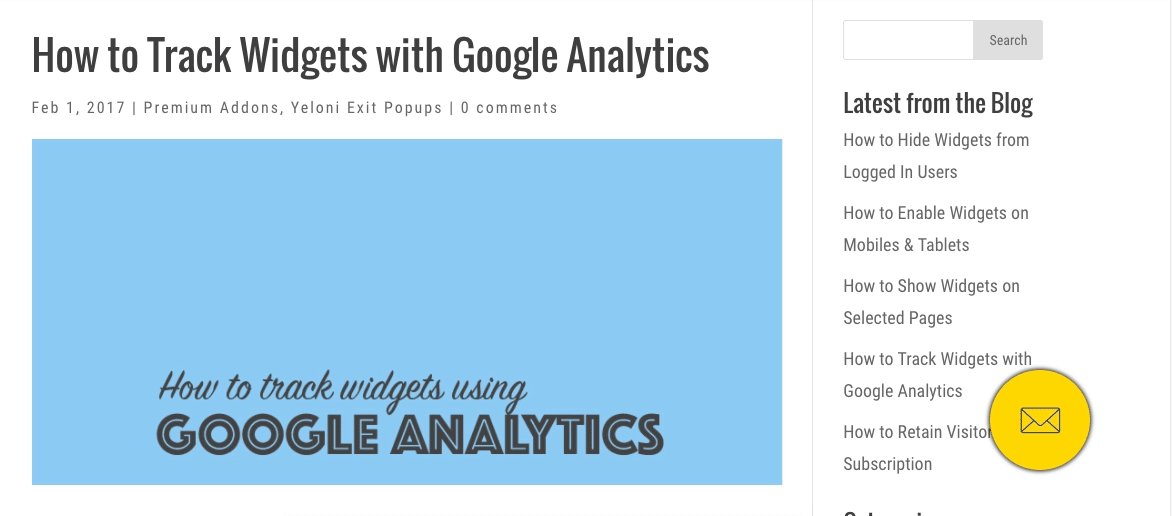
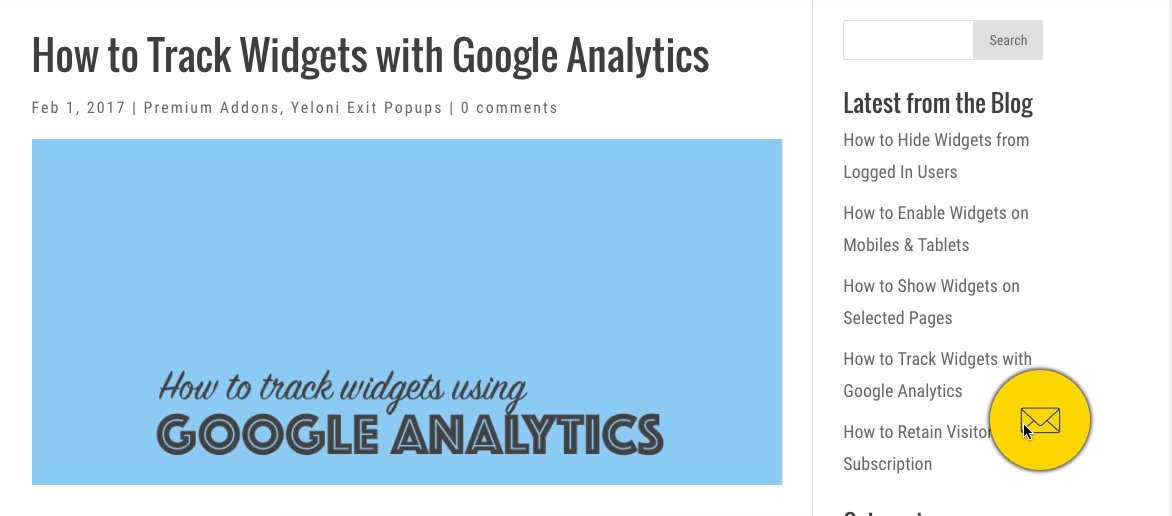
Notice the little yellow circle on the bottom right of this screen? That is an Action Button. Click below to see how it works or best yet, try it out yourself!

Why use Action Buttons?
1. Better than popups
Popups are not as loved but are widely used today – because they convert. Fast. But, when used incorrectly popups can quickly become intrusive & surprise an unsuspecting visitor with their sudden appearance. Action buttons or floating buttons are a better way to get your visitor’s attention. They aren’t branded as evil as their counterpart popups are! With an intelligent design, these buttons can bring home as much conversions as a popup can, if not more.
2. Persistent on screen
Action buttons are placed on the screen as a small floating circle, generally towards the bottom left or right. They remain stationary when the user scrolls and are sure to catch the visitor’s eye. Unlike a popup, they cannot be dismissed or closed by the visitor since it really doesn’t ‘get in the way’ and doesn’t stop the user from his activities.
3. Attention grabbing
Given the right design and placement, action buttons are very hard to miss. These buttons are usually designed to ‘stand out’ from the rest of the content on the page. Usually with bring colors and a prominent icon design.
4. User initiates the action
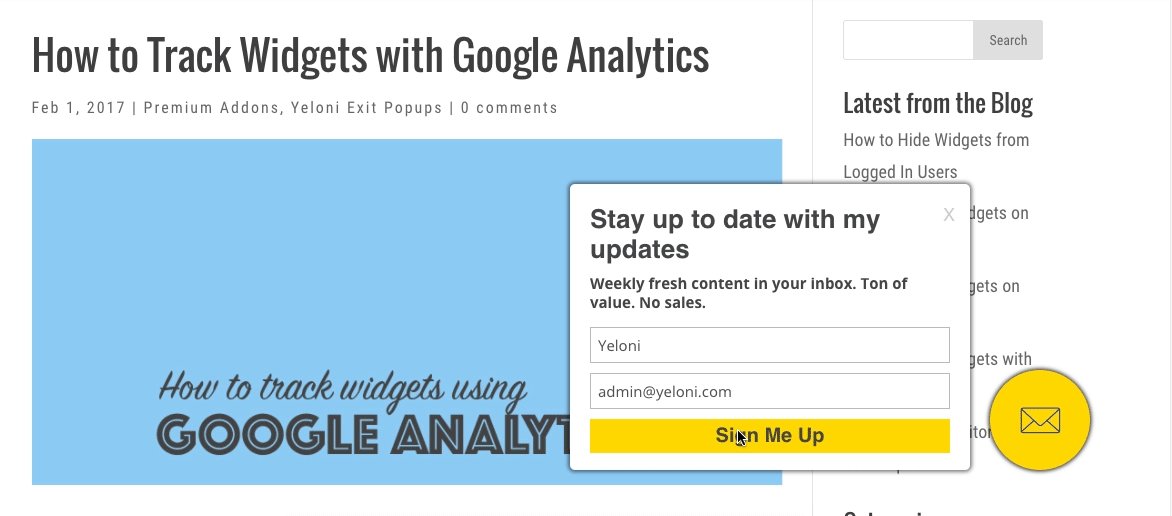
A user clicks on the circular action button to reveal a modal which shows the desired call-to-action. Be it email subscription or social sharing or any other CTA you’ve configured. The chances of the visitor going ahead with completing the aforementioned action are very high since the visitor has already initiated a part of the action by clicking on the action button. This is the main philosophy behind action buttons. The visitor initiates the action. Unlike popups where we display cta to the user and wait for him to complete the action or to dismiss it completely, the action button shows the cta only when the user is interested. This can only mean one thing – higher conversions.
5. Highly customizable based on page & user action
Yeloni’s Action Buttons are highly customizable in their appearance and action. Change them based on the page the visitor is currently on. Best part, action buttons are Free to use.
What can I use Action Buttons for?
1. Lead Generation
2. Increasing Social Shares / Followers
3. Promote Products / Offers
4. Increase Bookings
5. Custom Design your Action Button to suit your Business Needs.
How to add an action button on my website?
Begin by downloading Yeloni Exit Popup plugin from this page and install it on your wordpress website.
Detailed instructions on how to install the plugin can be found here.
Please Note: If you are already using Yeloni on your website, please update the plugin (from Plugins -> Yeloni Exit Popups -> Update Now)
Then perform the steps below.
1. Let’s Create a New Widget.
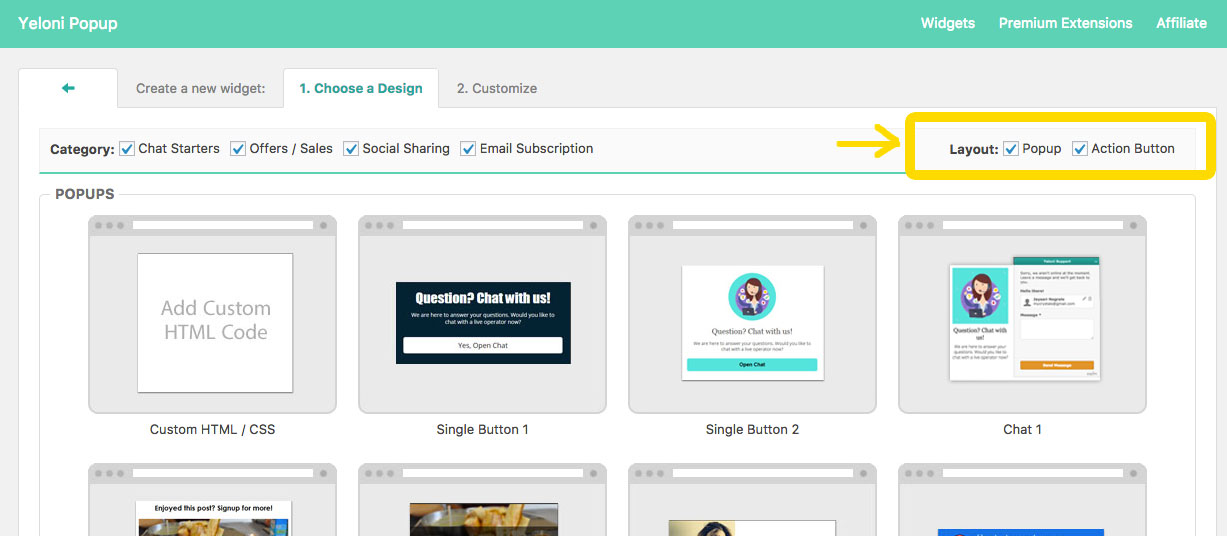
You can choose from 2 types of layouts, depicted with a yellow box on the top – Popups or Action Buttons. Deselect the Popup checkbox to reveal only the Action Button templates.
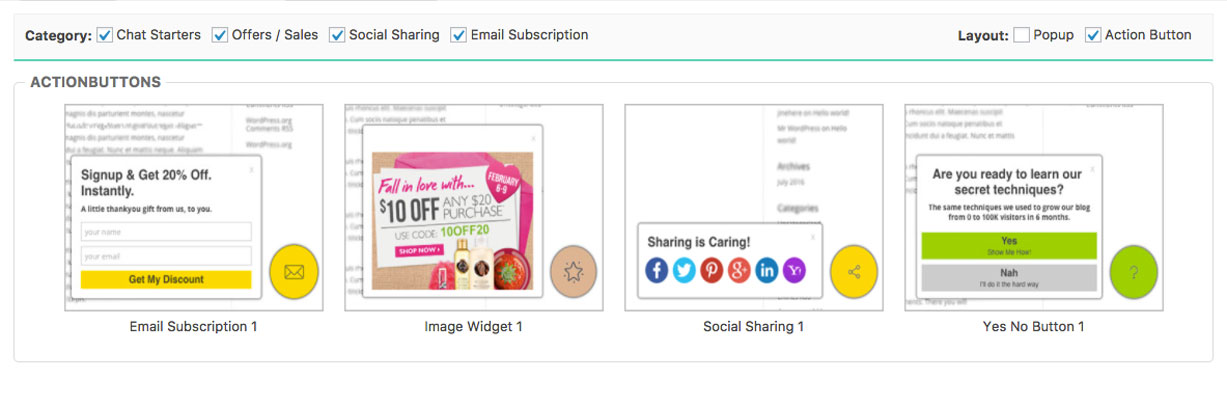
 2. Here you can see 4 templates for Action Buttons. We are constantly creating new ones, so this list grows pretty fast. 🙂 Select any one to move to the Design Panel. For the purposes of this tutorial, we have chosen the 2nd one.
2. Here you can see 4 templates for Action Buttons. We are constantly creating new ones, so this list grows pretty fast. 🙂 Select any one to move to the Design Panel. For the purposes of this tutorial, we have chosen the 2nd one.

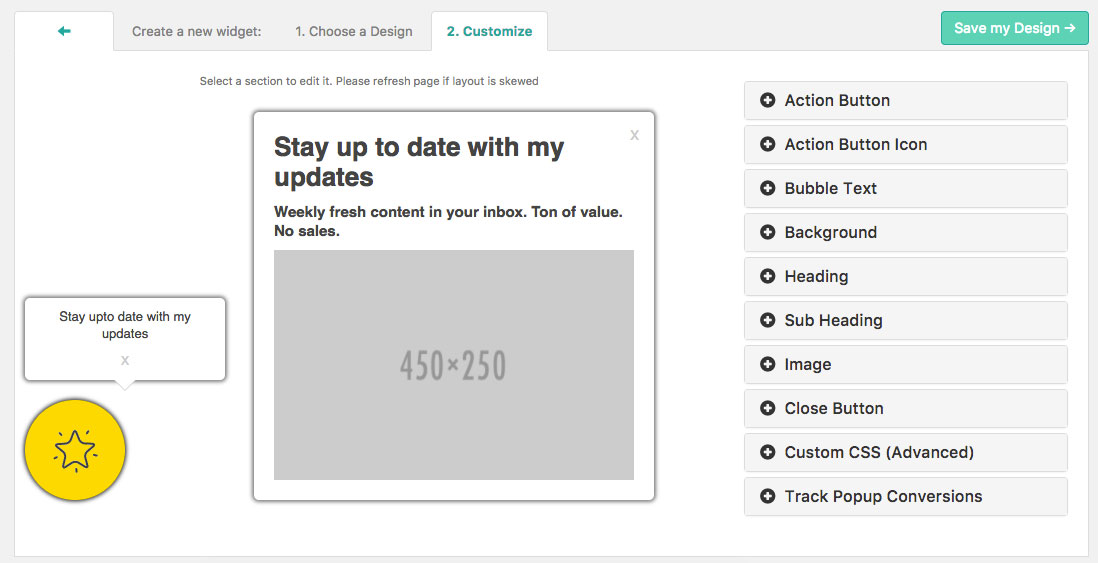
3. This is the Design Panel. There are 3 major parts to an Action Button.
- Action Button: The circle in yellow and the icon on it
- Bubble: The small rectangle with an arrow, placed above the Action Button
- The CTA Box: The box on the right with a heading, text and one gray image. This is where we will add our call to action (CTA)
Let’s see how to quickly configure all the 3 one by one.
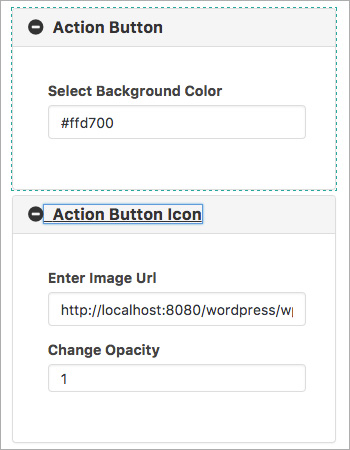
Configuring the Action Button:

The first 2 configuration panels are for the Action Button. You can set the background color of the button and its icon & its opacity using these controls. 
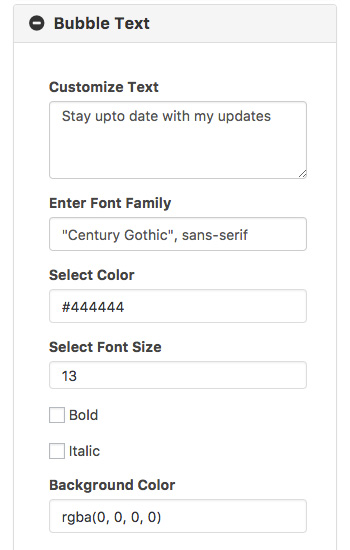
The next configuration panel is for the Bubble Text. You can easily change the text, font family, font size, color and background color. In short, customize to match your website’s branding.
 The Background panel is where you can set the height, width, background color / background image of the cta box. The height and width are given in numbers and don’t need to be suffixed by px.
The Background panel is where you can set the height, width, background color / background image of the cta box. The height and width are given in numbers and don’t need to be suffixed by px.
 The Heading and Subheading panels have a similar layout and are used to configure the two text options on the cta box. You can choose the font family, size, color, weight and background color. If you wish to remove any text element, just delete all text from the Customize Text box.
The Heading and Subheading panels have a similar layout and are used to configure the two text options on the cta box. You can choose the font family, size, color, weight and background color. If you wish to remove any text element, just delete all text from the Customize Text box.
 The Image Configuration Panel is used to set the image url and the page where the visitor is to be redirected after clicking on it. You can also specify if the url should open in the same tab or a new one.
The Image Configuration Panel is used to set the image url and the page where the visitor is to be redirected after clicking on it. You can also specify if the url should open in the same tab or a new one.
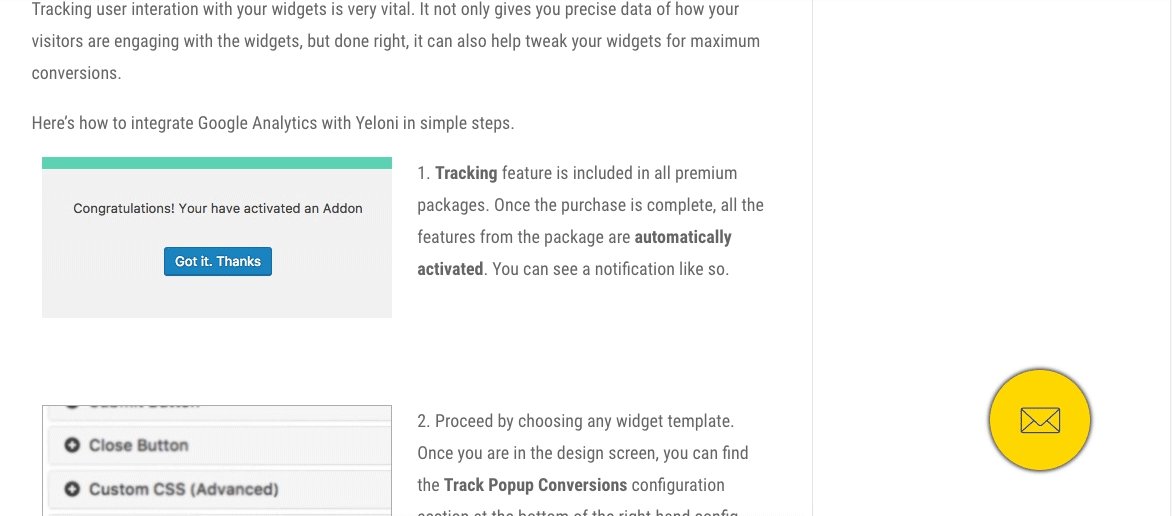
 The close button configuration is not applicable for Action buttons. Custom CSS is where you can enter any CSS customizations if needed. Tracking Popup Conversions is explained in detail here. Once done, save the action button and give it a test run on your website.
The close button configuration is not applicable for Action buttons. Custom CSS is where you can enter any CSS customizations if needed. Tracking Popup Conversions is explained in detail here. Once done, save the action button and give it a test run on your website.
Here’s how it works for email signups:

Queries?
Please feel free to contact us at admin[at]yeloni[dot]com or ping us using the chat box below for any queries.