After creating and deploying a widget, guess what is the most vital action a business owner can take? You got it right, it’s tracking. In this post, we will discover how to easily connect Google Analytics with Yeloni to track widget behavior.
Tracking user interaction with your widgets is very vital. It not only gives you precise data of how your visitors are engaging with the widgets, but done right, it can also help tweak your widgets for maximum conversions.
Here’s how to integrate Google Analytics with Yeloni in simple steps.
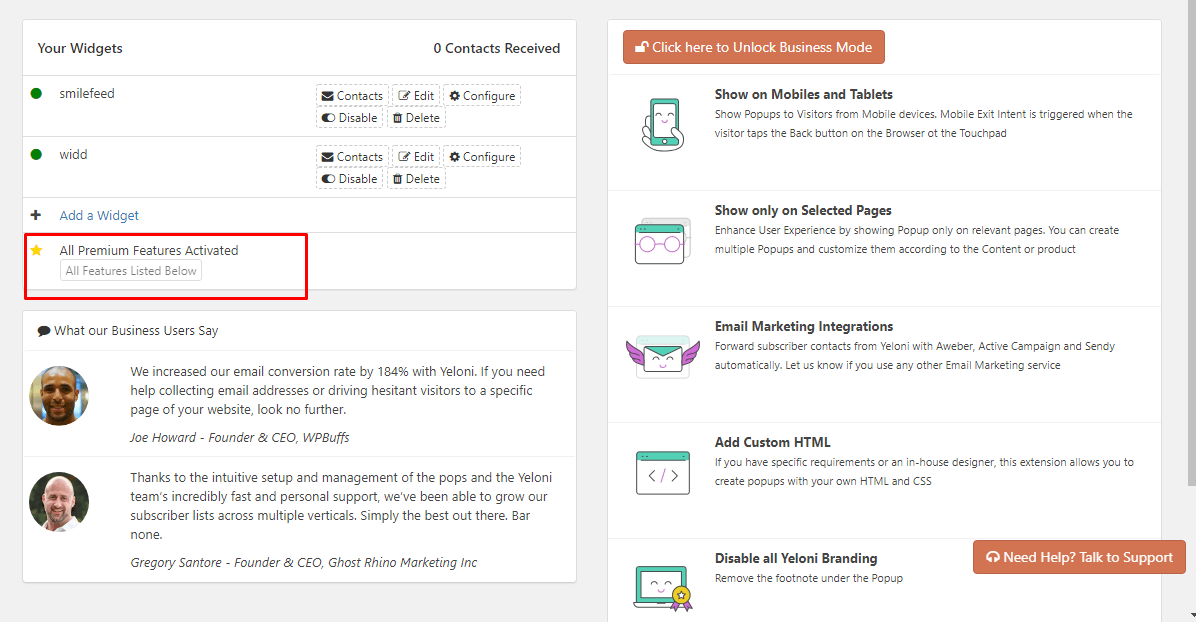
1. The tracking feature is included in all premium packages. Once the purchase is complete, all the features from the package are automatically activated. You can see a notification like so.

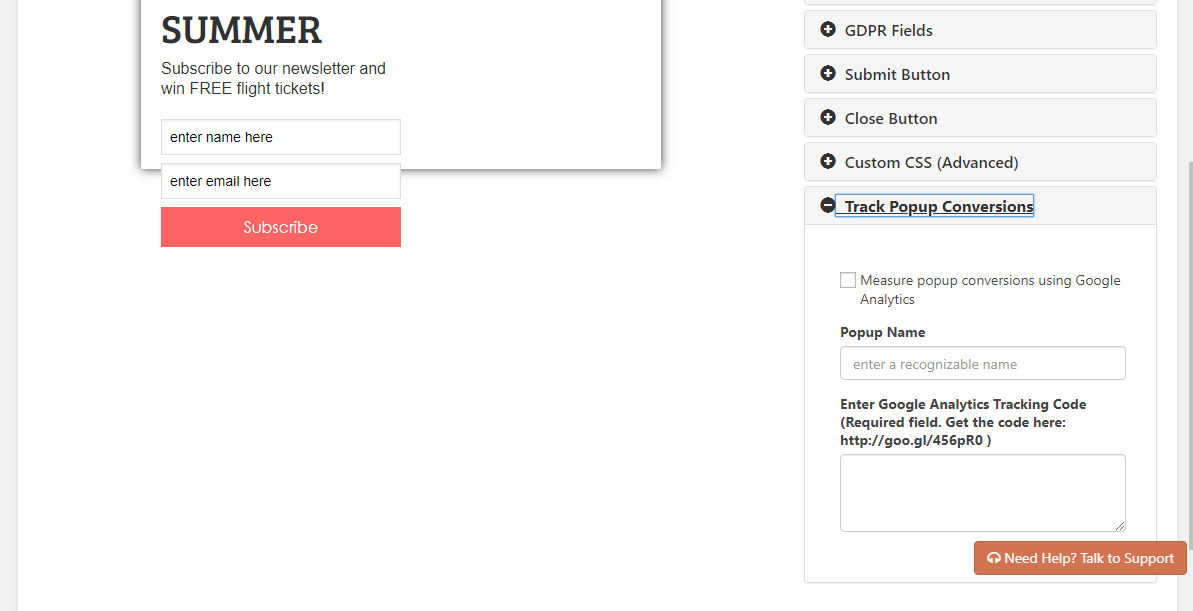
2. Proceed by choosing any widget template. Once you are in the design screen, you can find the Track Popup Conversions configuration section at the bottom of the right-hand config options.

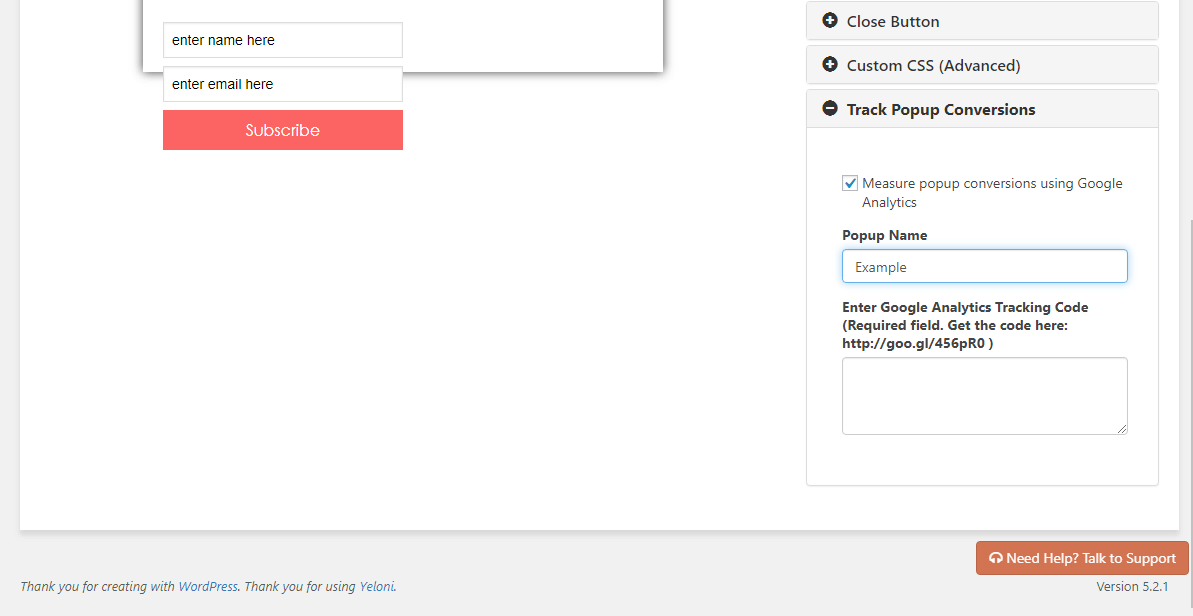
3. To enable tracking, choose the first checkbox Measure popup conversions and give an easily recognizable name in the Popup Name field.

4. In the Enter Google Analytics Tracking Code field, add the complete tracking code from Google Analytics.
This link explains how to get the code.
Copy paste the entire code starting from <script>….</script>
Viewing Tracking Information:
Please note that if you have just created the popup and are testing the tracking, the events are registered under the Real-Time section in Google Analytics.
They can be found under Behavior -> Events section after a day or so.
Queries
Please feel free to contact us at admin@yeloni.com or ping us using the chat box below for any queries.

