The world is shifting to mobiles. Most of the websites today, have a substantial number of visitors from mobile devices. Here is how to enable widgets on mobiles & tablets, if your website is one of them.
Why use this feature
If you have a substantial number of users from mobile and tablet devices, this is one feature to activate. Here is a quick setup guide to activate the Show on Mobiles feature and set it up.
How to activate and configure it
1. Show on Mobiles & Tablets feature is included in the usability premium package. Once the purchase is complete, all the features from the package are automatically activated. You can see a notification like so.

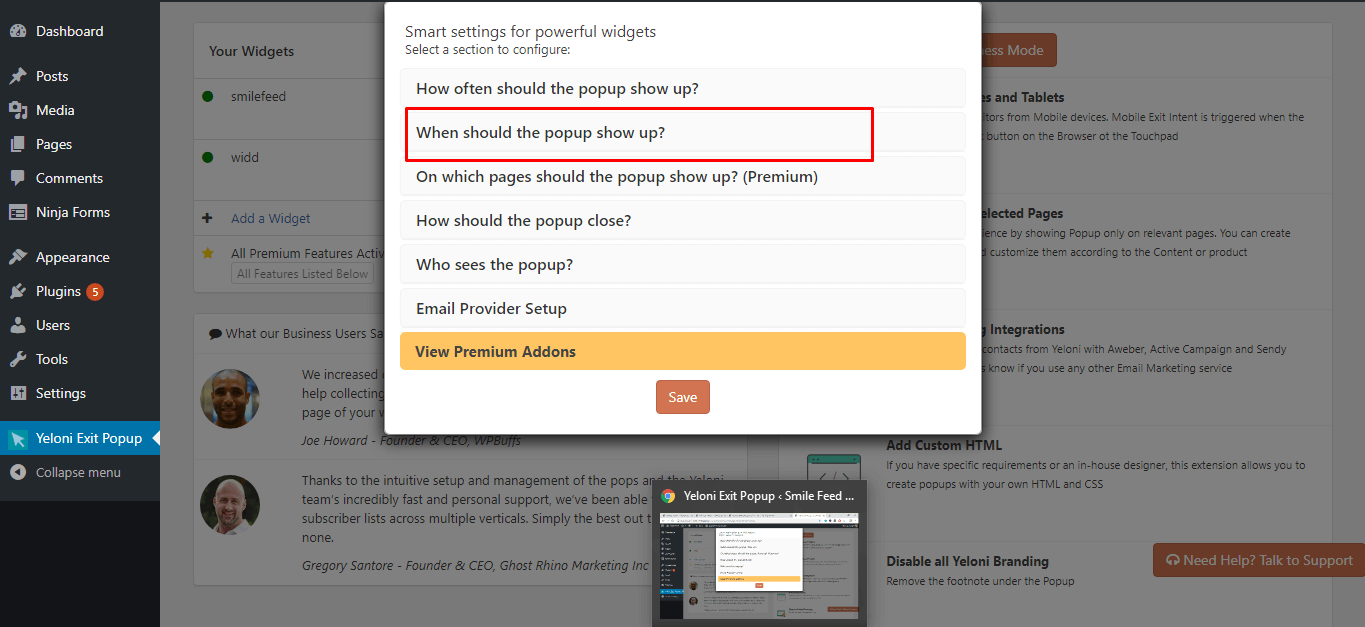
2. Proceed to create a new popup and save it. Click on the popup Configuration link. A modal like the one shown beside is shown. Select the When Should the Popup Showup option

3. Next, select the first checkbox Show Popup on Mobiles. Please note that you can set different triggers for mobile devices by selecting the second checkbox. Details below.

4. You can choose from 5 different triggers. The first trigger is Show on Page Load. This displays the popup as soon as the page is loaded.

Option 2: Show after a time delay
This shows the popup after a specified number of seconds. Enter the desired time value (in seconds) in the text box below.

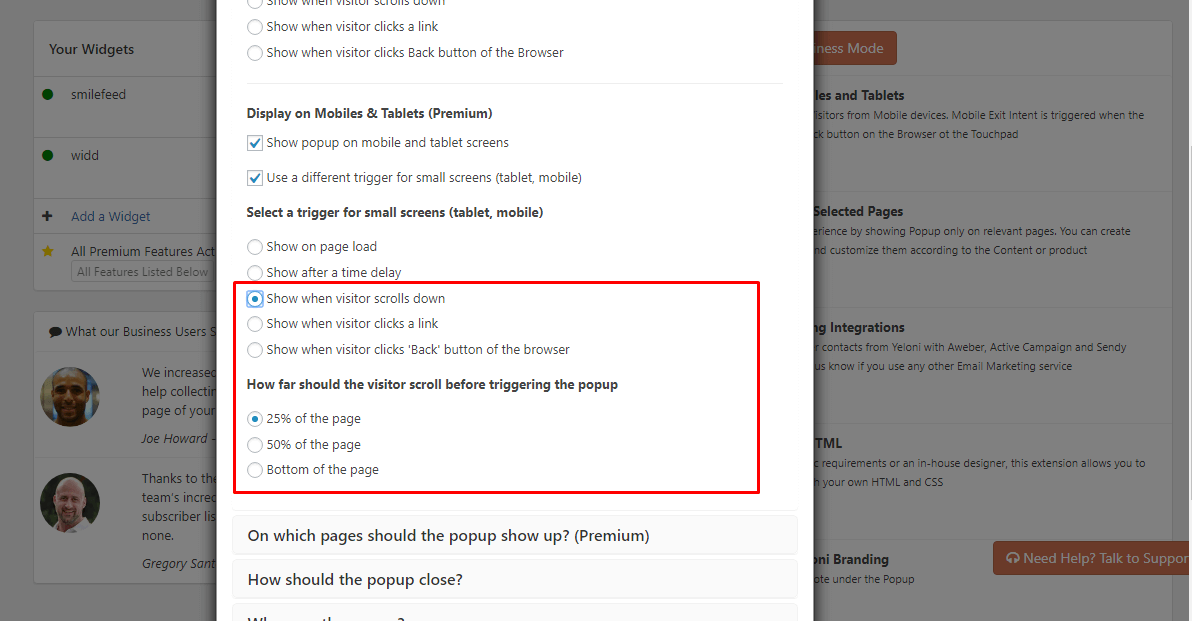
Option 3: Show when a visitor scrolls down
This setting causes the popup to show after the visitor scrolls the page. You can select from 3 scroll values – when a user scrolls to 25% of a page, 50% of the page and show the popup when the user reaches the bottom of the page.

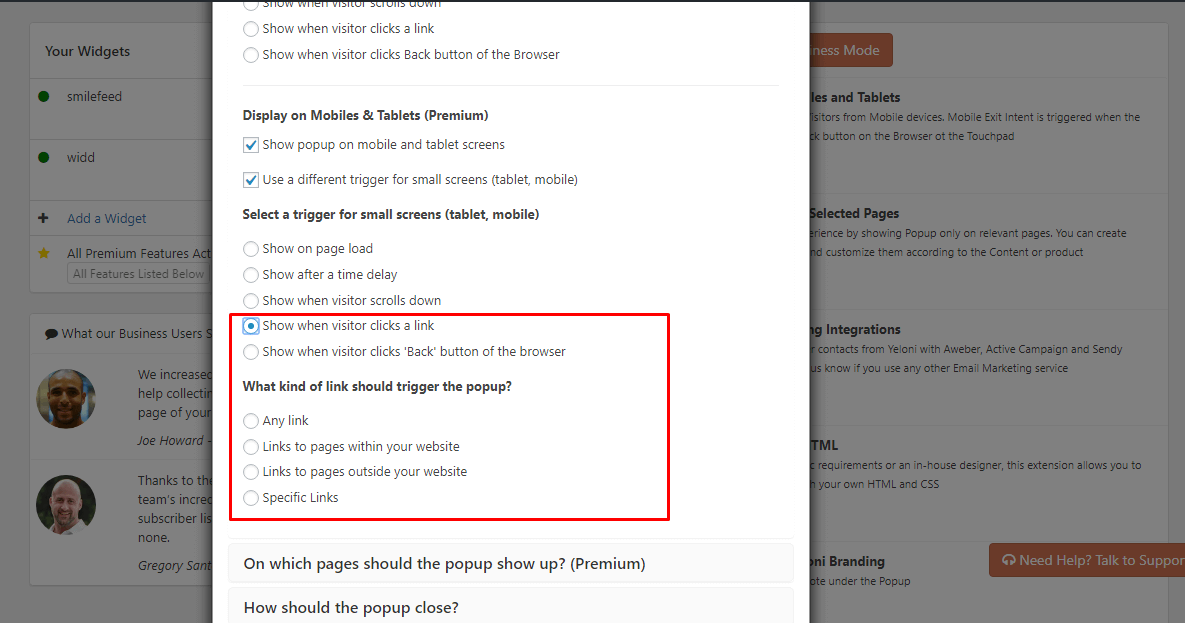
Option 4: Show when a visitor clicks a link
This causes the popup to show when the visitor clicks on any link on the website. You can also target internal links or external links separately.

Option 5: Show when visitor clicks ‘Back’ button
This option shows the popup when the visitor clicks the back button on the browser or the physical back button on a phone. A heads up that this feature
Save your desired configuration and test the widget!
Testing
To test the Show on Mobiles & Tablet feature, open the website from any mobile device and perform the required action (based on your settings – page load, scroll, link click, etc)
The popup should be visible in a format that adapts to the mobile screen size. All the widgets are created such that they fit to the screen the visitor is viewing them on.
Queries?
Please feel free to contact us at admin@yeloni.com or ping us using the chat box below for any queries.

